Webhook: envie os seus contatos para qualquer ferramenta
Ter uma plataforma que oferece muitas integrações é bem interessante para times de vendas que utilizam muitas ferramentas ao mesmo tempo.
O Reev já está oferecendo uma integração com grandes CRM’s do mercado: o Pipedrive e o NectarCRM.
E se, além disso o Reev conseguisse enviar os dados dos contatos para qualquer ferramenta, bastando para isso um gatilho a ser configurado?

Isso agora é possível através de Webhook.
O que é um Webhook?
O Webhook funciona através de um gatilho que envia informações para outros sistemas quando determinada ação ocorre no sistema de origem.
A sua principal vantagem é que ele evita que o sistema de destino faça várias requisições a API do sistema de origem ao longo do dia para obter atualizações de dados, pois os momentos nos quais devem ocorrer as atualizações já estão configurados.
Em que situações posso usar Webhook no Reev?
Quando há uma mudança de qualificação do contato para as qualificações Conectado, Perdido ou Cliente.
Depois de configurado o webhook, ao acontecer qualquer uma dessas ações acima, serão enviadas as informações do contato para qualquer sistema que esteja preparado para recebê-las.
E no que isso me beneficia?
A possibilidade de uso do Webhook permite que você transporte as informações de seus contatos no Reev para qualquer ferramenta que desejar: um CRM, uma automação de marketing, um ERP, ou seja, o que precisar!
Com as ferramentas integradas, você evita o retrabalho de cadastrar os contatos em várias ferramentas diferentes. Basta cadastrá-las no Reev que, ao mudar a qualificação daquele contato, ele será enviado para para onde desejar 🙂
Desse jeito com tantas possibilidades de integração, daqui a pouco o Reev vai dominar o mundo!

Como configurar o Webhook no Reev
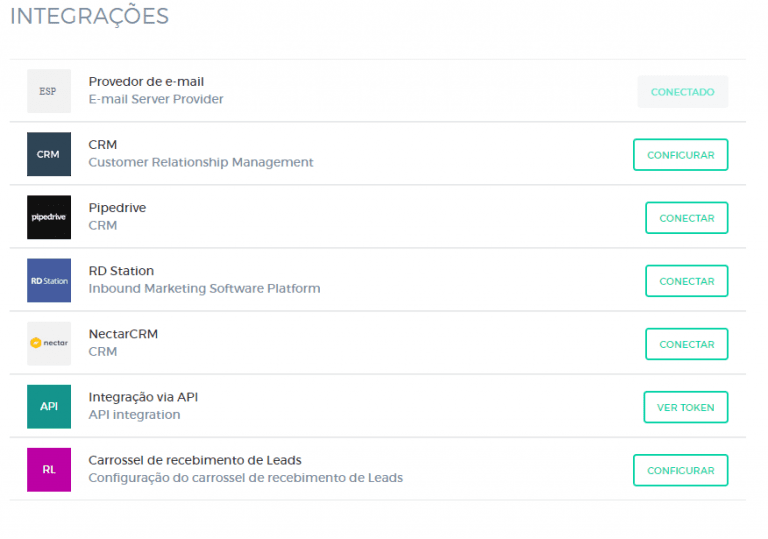
No Reev, acesse Configurações > Integrações.

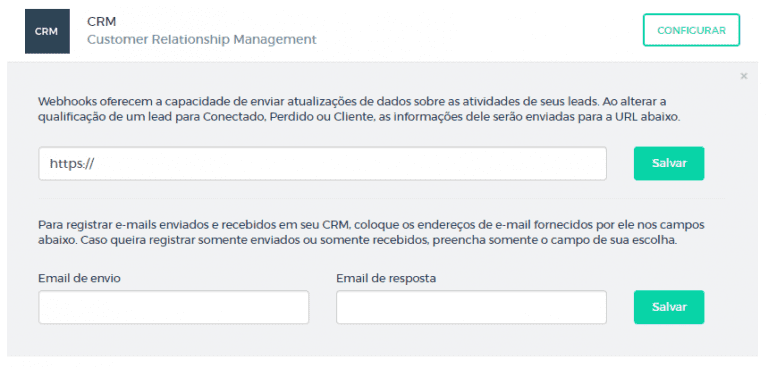
Em Integrações, no item CRM, clique em Configurar.

Insira a sua URL no lugar adequado:

A URL precisa ser em HTTPS para garantir a segurança dos dados enviados, ok?
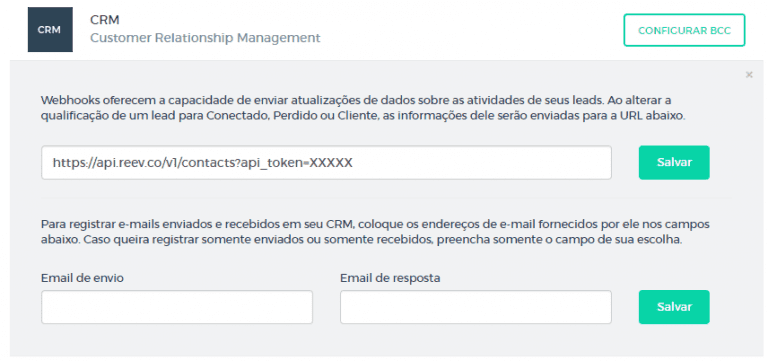
Se você quiser passar algum parâmetro, como uma token da sua api, eles devem ser passados através de query params, conforme exemplo:
https://api.reev.co/v1/contacts?api_token=XXXXX
Exemplo do formato dos dados a serem enviados:
{
"first_name": "Contato",
"last_name": "Exemplo",
"email": "[email protected]",
"business": "Reev",
"position": "CEO",
"telephone": "(XX) XXXX-XXXX",
"cellphone": "(XX) XXXXX-XXXX",
"address": "Belo Horizonte, Minas Gerais",
"url": "www.reev.co",
"stage": "lead",
"status": "connected",
"reev_url": "https://reev.co/id",
"created_at": "2018-05-02T19:27:43.718Z",
"updated_at": "2018-05-02T19:27:49.029Z",
"user": {
"name": "Usuário Exemplo",
"email": "[email protected]"
},
"custom_fields": [
{
"field": "Campo Customizado 1",
"value": "Valor1"
},
{
"field": "Campo Customizado 2",
"value": "Valor 2"
}
],
"tags": [
{
"name": "Tag1",
"color": "#FFFFFF"
},
{
"name": "Tag2",
"color": "#FFFFFF"
}
]
}
Depois que inseriu a sua URL clique em Salvar e aguarde a confirmação de que o Webhook foi configurado com sucesso.
Agora os gatilhos estão configurados e você terá as informações do Reev atualizadas dentro de um curto período de tempo 🙂
Conclusão
Com o lançamento do Webhook não existem mais fronteiras para que as informações do Reev sejam levadas a outras ferramentas.
Basta uma configuração e voilà! A mágica acontece.
Lembrando: qualquer dúvida técnica você pode entrar em contato com nosso time de Customer Success, combinado?
Conte-nos o que achou no email: [email protected].